当您在用户体验设计公司工作了很长时间时,您开始注意到行业趋势的周期性。就像时尚或艺术一样,过时的东西不可避免地会在几年后重新浮出水面,直到被主流所采用,并再次消失。
在数字设计世界中,也许没有比梯度的上升和下降(和上升)更好的例子了。在90年代被认为是界面设计的关键(有多少个地理站点具有渐变的ArtArt标头?),这种趋势可能还要追溯到更远的年代。考虑以下标志性徽标:

“回到未来”是最近才浮出水面的设计趋势的合适例子,也许最值得注意的是在2016年Instagram的徽标重新设计和Spotify的双音播放列表图标。渐变在用户界面设计世界中变得越来越流行,并且有充分的理由-渐变会向界面注入深度和纹理。它们起着独特甚至冲突的作用:渐变实际上模仿了我们在周围看到的颜色(在现实世界中我们很少遇到单一色调),但是它们也可以用于创建我们从未见过的颜色模式。
如果使用不当,渐变会带来设计灾难
渐变是一种强大的设计技术,功能强大,责任重大。如果使用不当,渐变会带来设计灾难。他们可能会混淆布局,分散用户注意力并破坏界面的整体美感。在本文中(在我值得信赖的用户体验设计师团队的帮助下),我们揭示了制作渐变的秘诀,该渐变可将您的界面提升到下一个梯队,而不是提醒用户1997年。
从坚实的基础开始
无论是双色调还是多色调,每个渐变都仅与其基色一样强。与所有基于颜色的设计选择一样,在选择正确的颜色选择时,我们可以参考色轮作为指导。
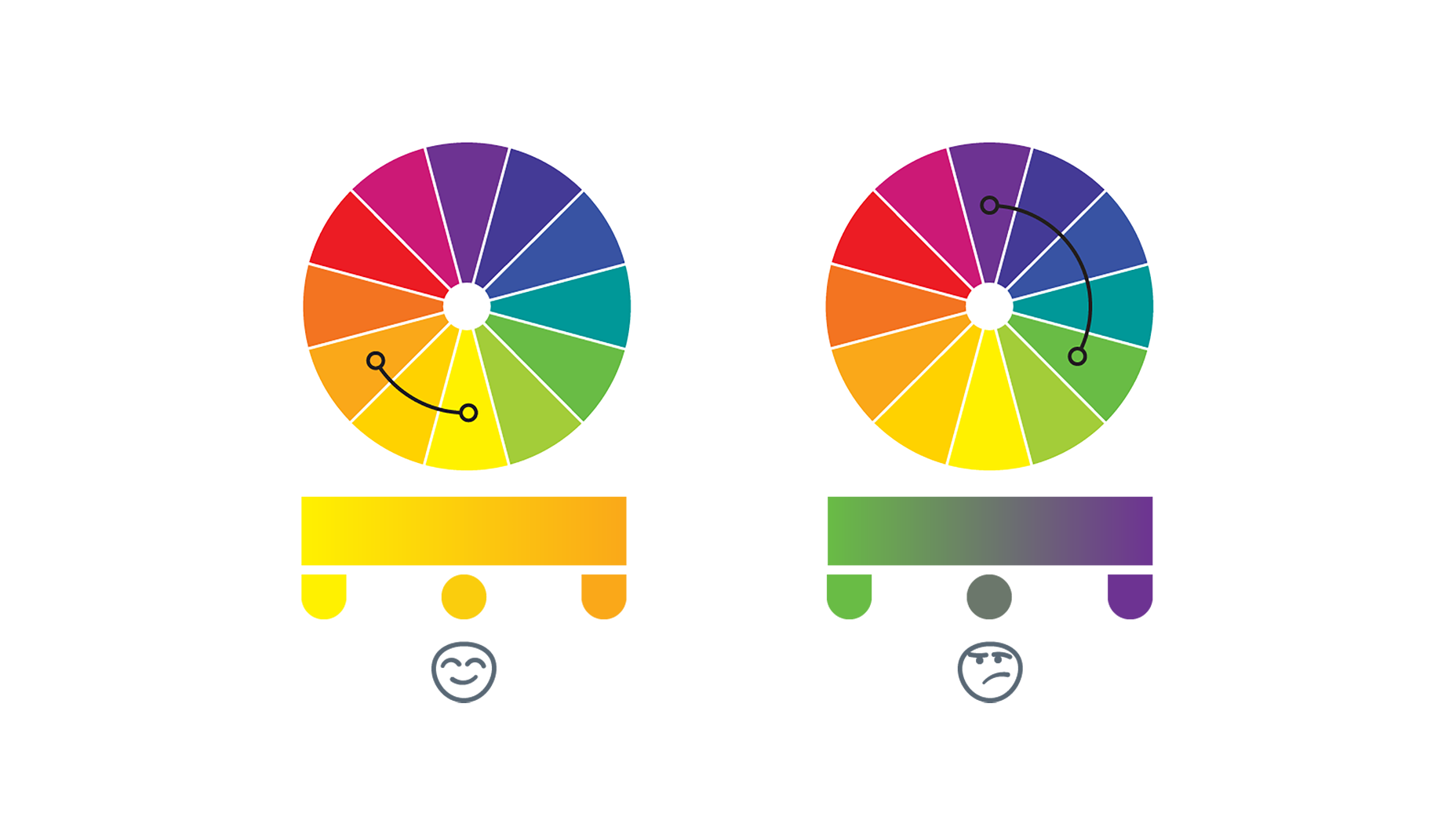
不用担心,您不需要成为色彩理论的专家就可以为您的渐变做出谨慎的选择。一般的经验法则是选择彼此接近的颜色,从而使它们更自然地融合。UX Planet包含一个很棒的图表-看看从黄色到橙色与绿色-紫色之间的转换是多么无缝。

为什么方向盘上的颜色在视觉上如此吸引人?也许是因为这些梯度自然而然地经常出现。这为UI设计师带来了一个极好的商业秘密:将自然作为灵感的来源。
自然界中的渐变
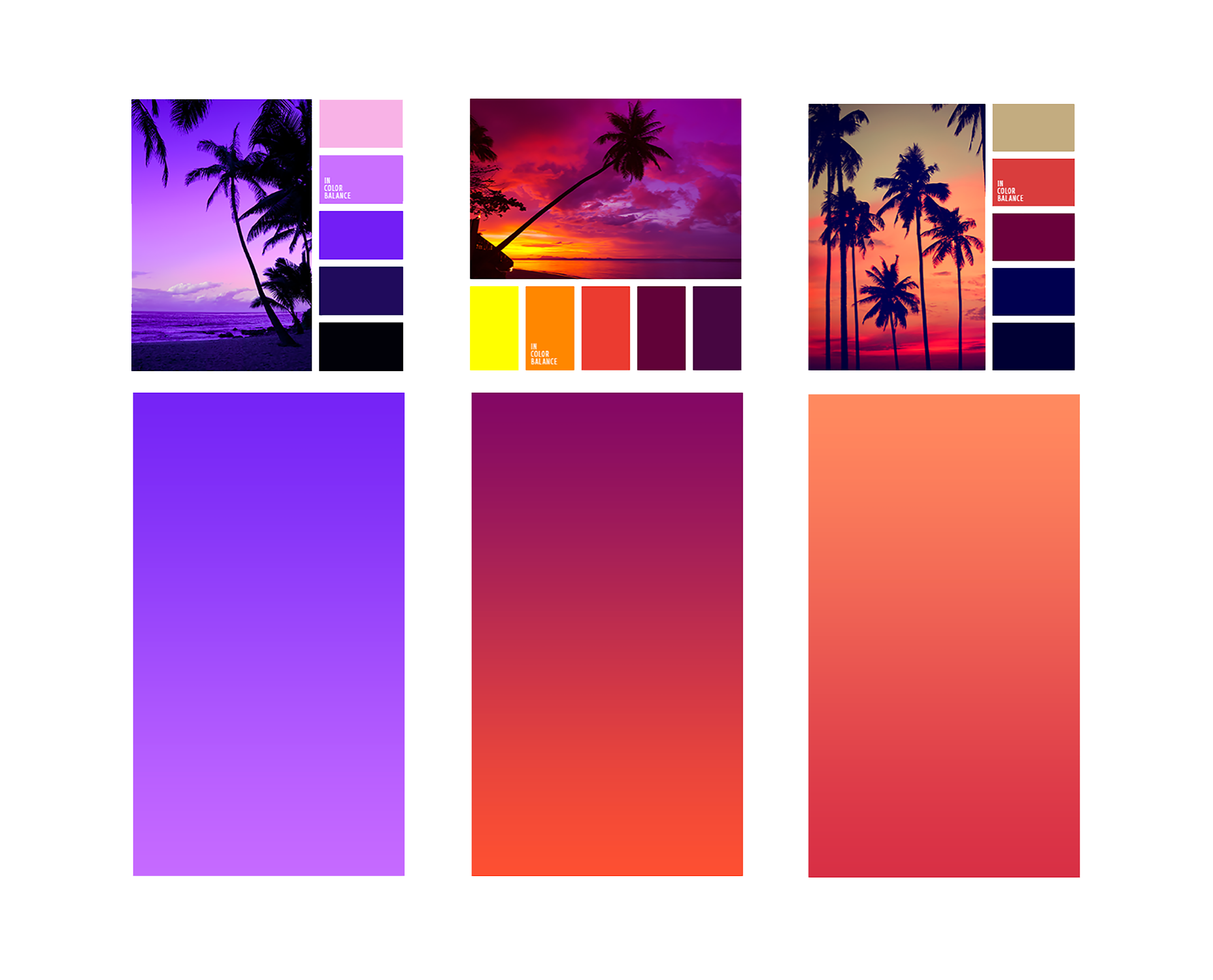
我们在日常生活中不断遇到梯度:天空,日落,水域。无论我们在世界上的任何地方,天空都是最佳的原材料。只需看一下令人惊叹的自然景观设计师安娜·格伦(Anna Grenn)展示的橱窗,并配以随附的彩妆即可。

尽管天空可能是最常见的原始资料,但例子无穷无尽。您周围可能正在自然渐变。现实生活的色彩并不能整齐地填充线条内部,而是融合在一起。
将其带入新的高度
因此,假设您现有品牌的颜色并不完全有利于渐变。或者,也许您的标准两色渐变根本无法消除它。不用担心:为渐变注入其他色调是增强其视觉吸引力并进一步区分UI的好方法。
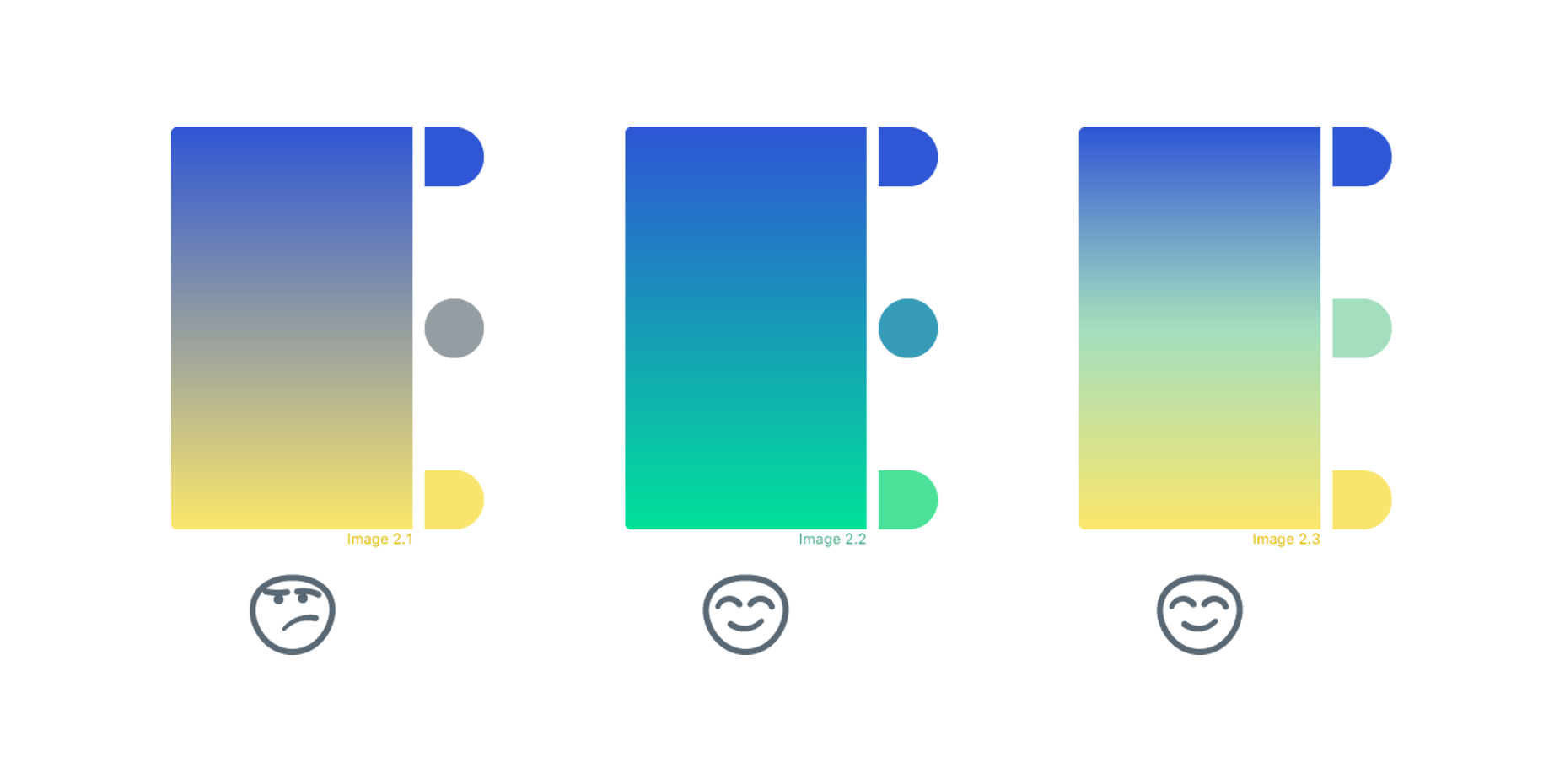
就像您想象的那样,其他颜色落在色轮上的开始和结束颜色之间时,它们的流动性最佳。从UX Planet重新审视同一张图:

请注意:添加的颜色越多,渐变就越复杂,设计平衡动作就越困难。您可以瞄准高处并拍摄像Instagram徽标这样的多层渐变色,但是落伍了,最终可能会变得更接近于这种故意丑陋的MTV网页设计。


光源形状
即使确定了完美的色彩组合,仍然存在将其实际应用到设计中的问题。首先,一些基本知识:
渐变应与其容器对齐,与布局轮廓一致,并指示应将用户的眼球指向何处。对于x面多边形(正方形,三角形,矩形,五边形等),通常表示线性渐变;圆形区域要求径向。

一些高端网站设计设计师喜欢为他们正在处理的页面分配一个假想的“光源”,就像画家画风景一样。这有助于他们确定如何确定渐变的方向-较亮的一面显然应更靠近源,较暗的一面应更远。分配光源还可以帮助告知页面的其他图形元素,并且也可以充当焦点。

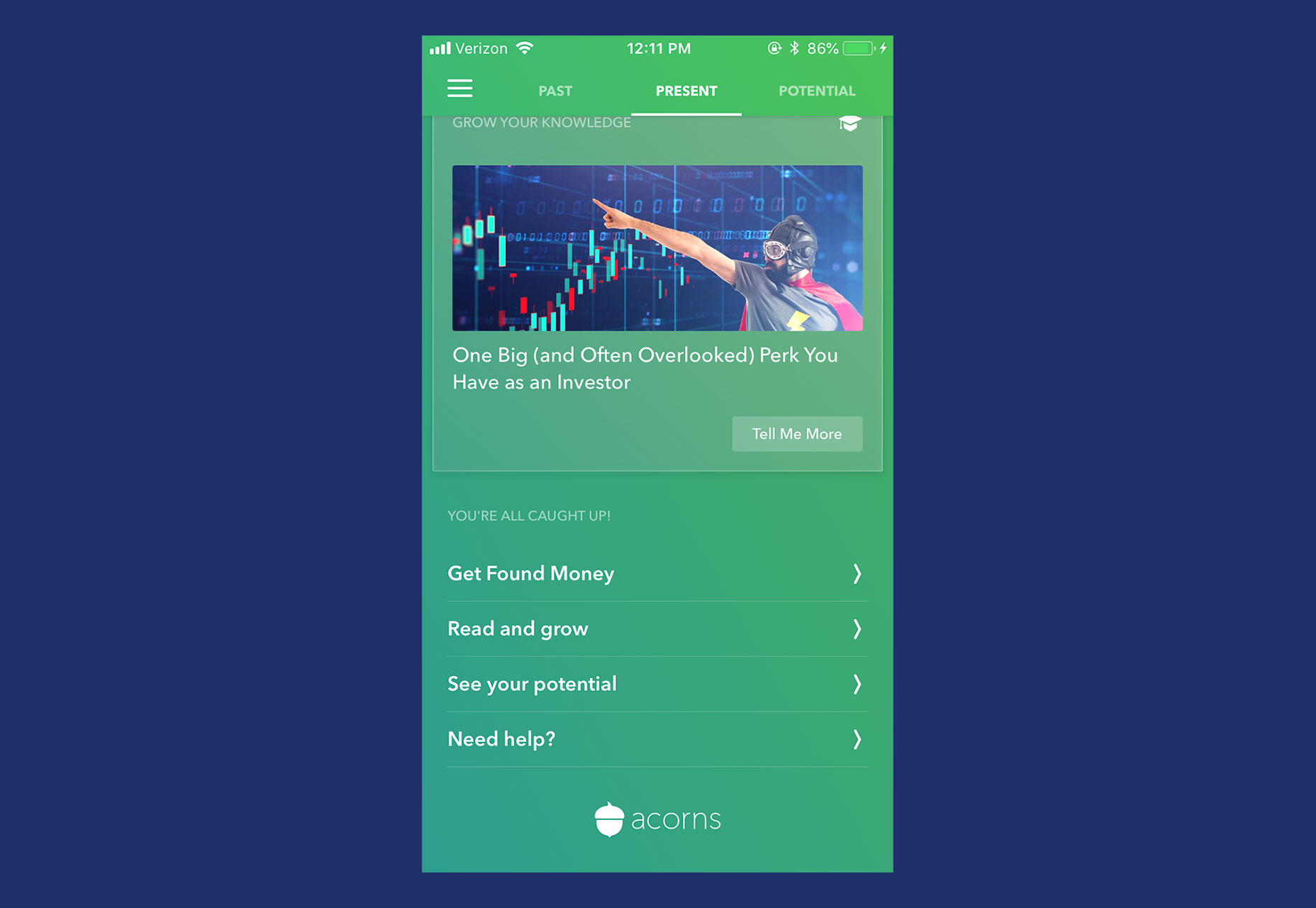
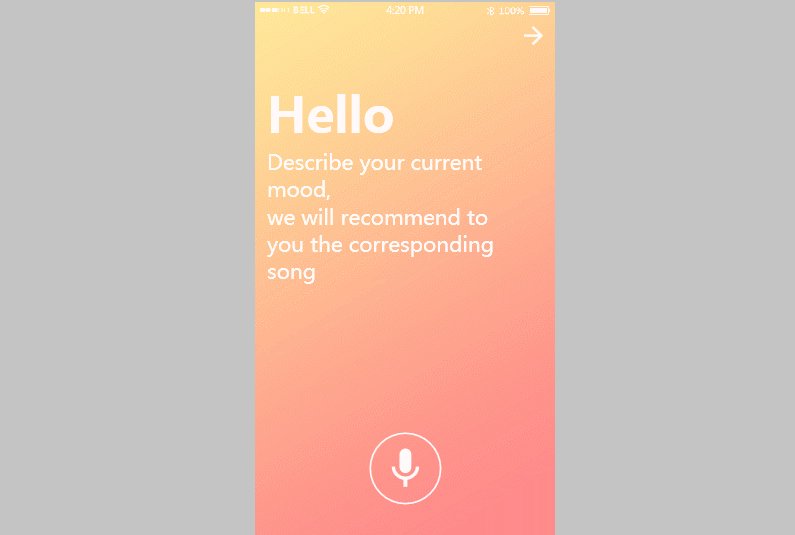
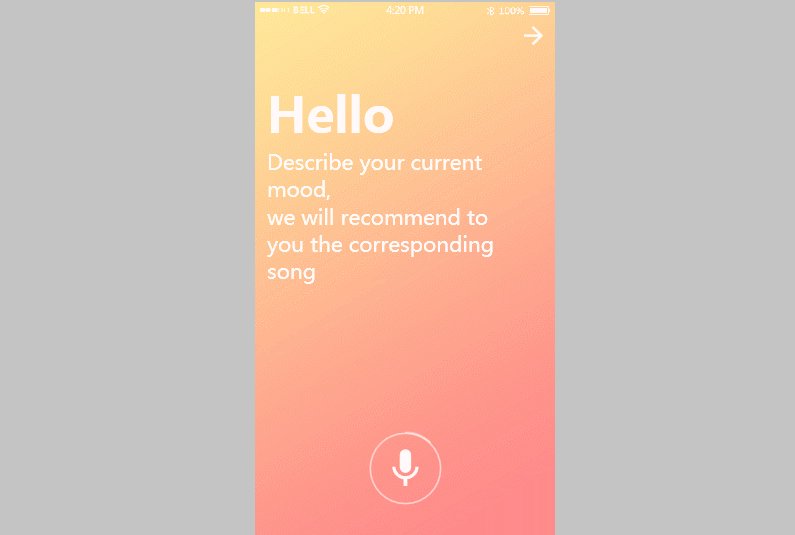
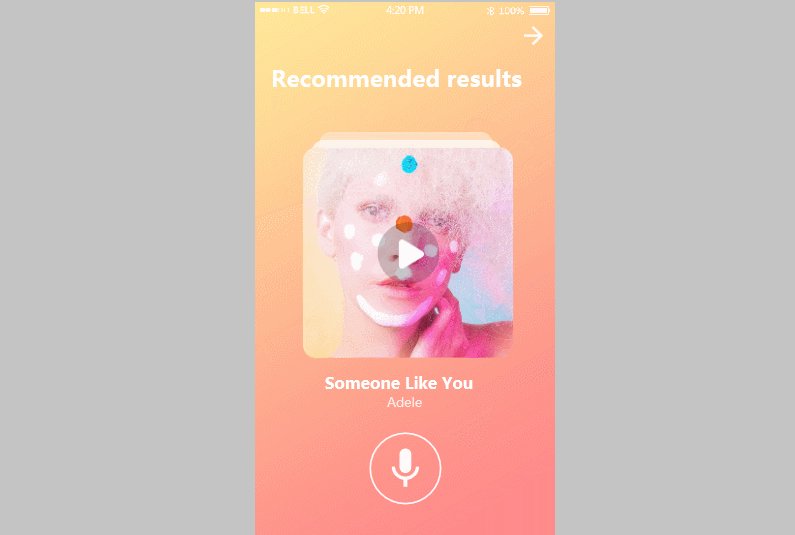
请注意此音乐应用程序界面的左上角的光源。
正确选择所有这些单个元素后,它们会融合成一个令人叹为观止的华丽渐变。反过来,这对于整个界面来说是一个巨大的福音。
梯度从哪里去?
在用户界面中包含渐变是使平台现代化的极好,简便的方法。通过遵循此处讨论的技巧,可以确保正确使用了此功能强大的设计工具。回顾一下:
- 结合品牌和色轮选择合适的基本色调
- 如有疑问,请向自然界寻求灵感
- 通过添加更多的色调来增强效果,但请注意不要过度使用
- 在界面中选择正确的形状和位置。记住:我们的眼睛跟随渐变!
像所有UI设计趋势一样,渐变将不合时宜,而下一个大问题将使渐变变得更糟。但就目前而言,它们是尖端UI设计的支柱。














