一屏分为两屏。
分屏技术在电影界早已为人所知,最早的例子可以追溯到20世纪初的无声电影,如今它仍然是电影和电视中的一种流行设备。
将全屏元素分为两个或更多垂直部分时,将使用分屏布局。电影《斯科特朝圣者与世界》中的场景
但是,对于网页设计行业来说,这是一种相对较新的技术。分屏技术直到2016年中才开始流行,现在我们越来越多的网站使用这种设计模式。这种设计模式如此受欢迎的原因有几个:
- 它具有良好的美学品质。正确执行后,可以为用户提供绝佳的观看体验。
- 对于响应式框架而言,这是一个不错的选择。分屏设计可适用于各种屏幕,甚至很小的屏幕。对于较小的屏幕(例如移动显示器),可以将面板堆叠在一起。
- 它有助于指导导航。使用简单的设计技术,您可以将用户的注意力吸引到屏幕的特定部分或鼓励他们单击。
分屏效果最佳时
当您要宣传两件事时,分屏特别好。例如,当一个站点提供两个完全相反的变体时。这种方法使设计人员能够同时突出这两个方面,并允许用户在它们之间快速选择。
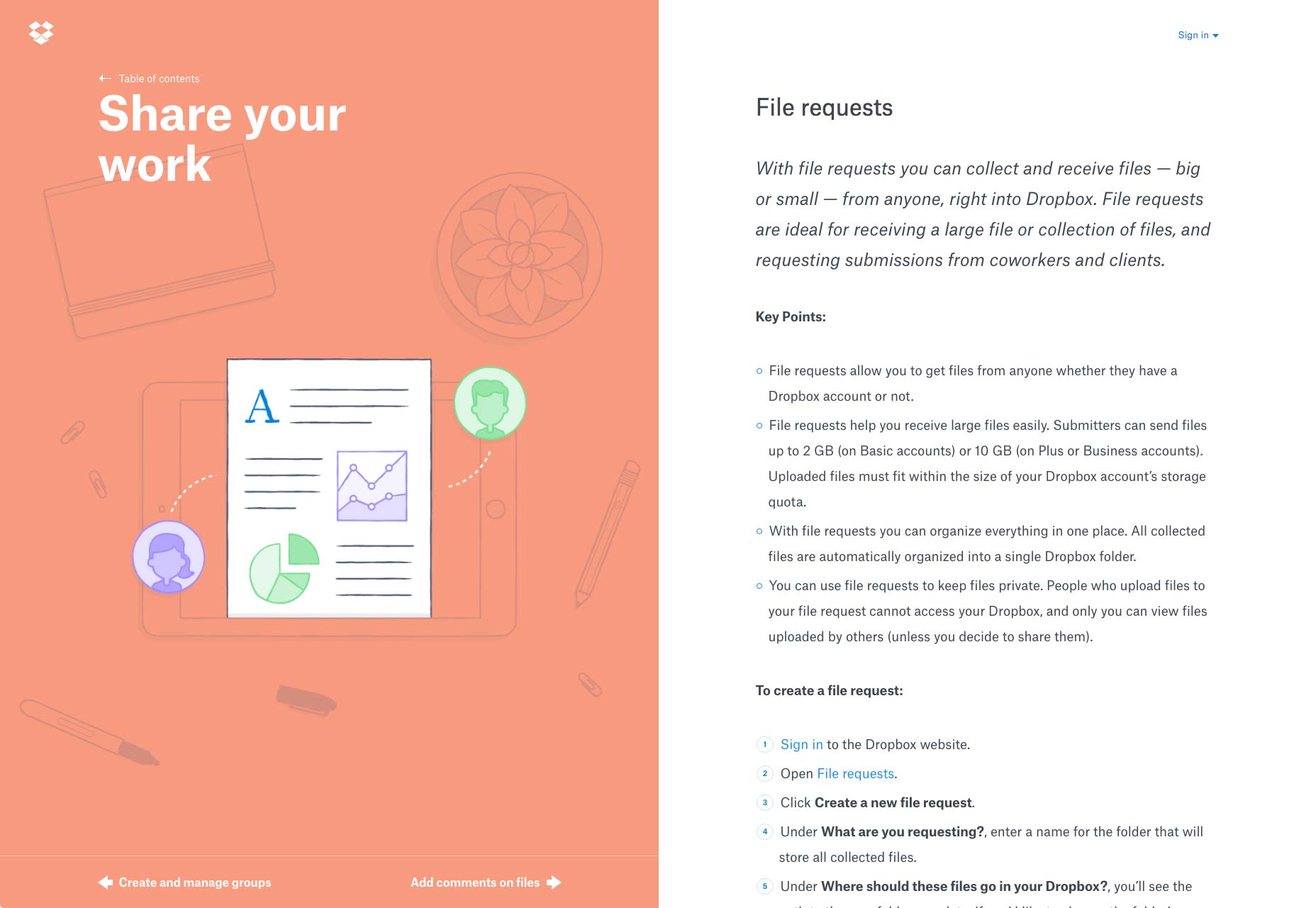
一屏,两则消息在Dropbox指南中
什么时候应该避免分屏
分屏设计不能随着内容的增长而很好地扩展,因此不建议将其应用于内容丰富的布局。保持屏幕简单很重要,因为复杂的拆分屏幕会使UI看起来信息过多。这就是为什么分屏布局非常适合简约网站设计的原因。
如何确定分屏是否对您有利
如果您正在考虑为网站使用分屏技术,建议您问几个问题:
- 是否适合您的内容?
- 会有足够的负空间来使布局正常工作吗?
- 您的用户会喜欢这种布局,还是会使他们感到困惑?
- 将用户的注意力分成两半可以吗?
要记住的最重要的一点是,内容为王,分屏应该是将信息传达给人们的一种简单方法。
分屏设计技术
1.配对鲜艳的色彩和戏剧性的版式
得益于平面和材料设计,鲜艳的色彩和引人注目的版式成为当今的大趋势。鲜艳的色彩在视觉上令人兴奋,而引人注目的印刷术则增强了文本内容。只需将两者结合即可,您将创建一个视觉上有趣的设计。Baesman熟练地做到了这一点。它们对这两个元素给予同等的重视,同时允许用户在它们之间快速选择。
鲜艳的色彩和有趣的版式对可以增加兴趣
2.吸引用户注意CTA按钮
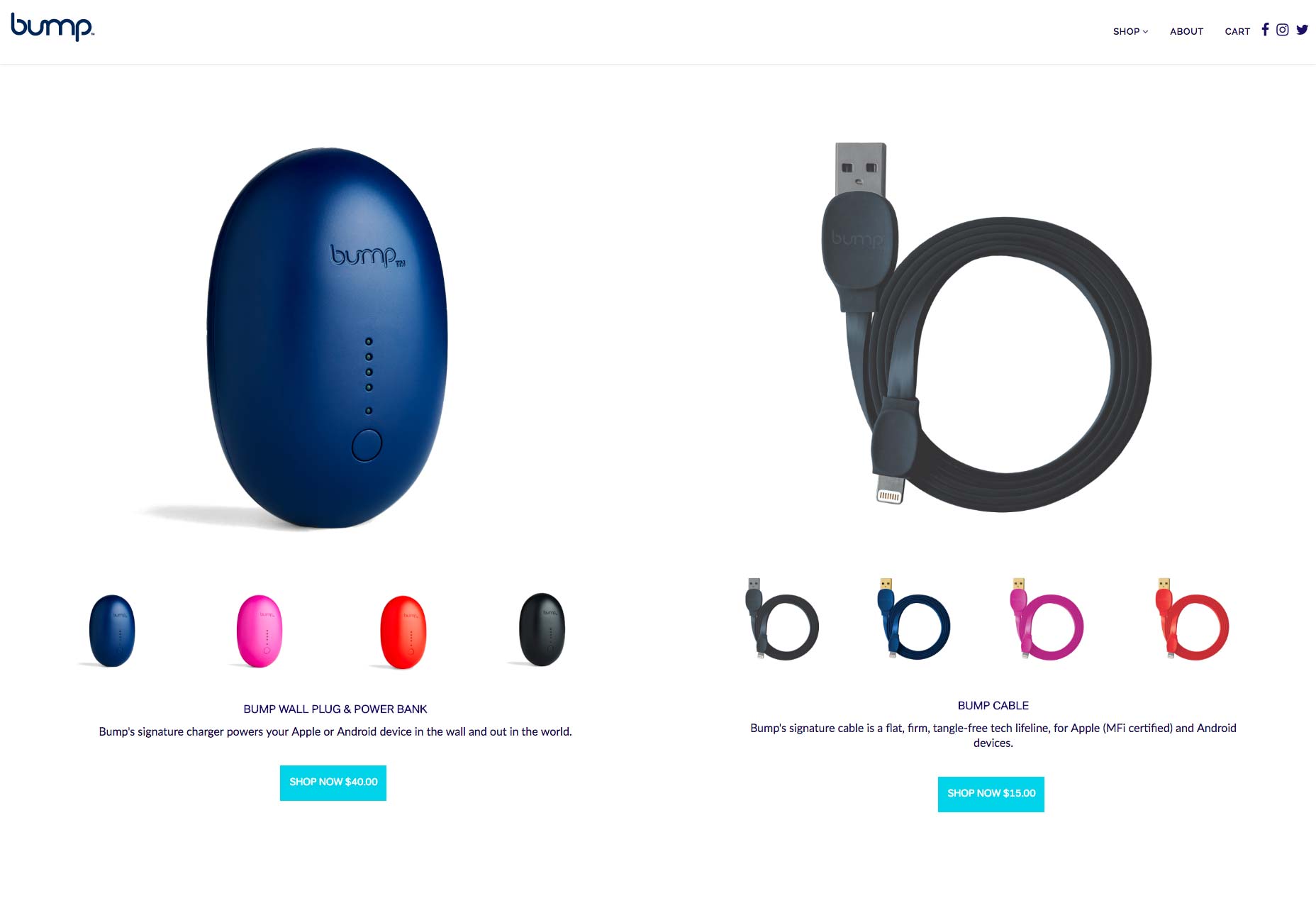
将屏幕分为两个不同的部分,不仅仅是简单的图形趋势,它还提供了一种引导用户浏览网站的原始方法。如果您想为号召性用语创建更大的焦点,这是一个不错的选择。在下面的示例中,您可以看到负空间如何创建垂直分隔线,以使两个不同选项的权重相等。
纵向鸿沟允许重点放在两个不同的CTA上,而不会偏向任何一个
3.在“屏幕”之间创建视觉流
当分屏表示单个对象时,在内容容器之间建立连接很重要。一种可行的方法是使用颜色。只需复制不同的颜色即可在两个屏幕之间建立视觉流。这特别适用于具有很大对比度的品牌颜色或色相。使用颜色可以在两个内容之间传达更牢固的联系。
创建牢固连接的另一种可能方法是在单个元素上分层,例如跨屏幕的文本复制:
重叠的文字连接两个屏幕
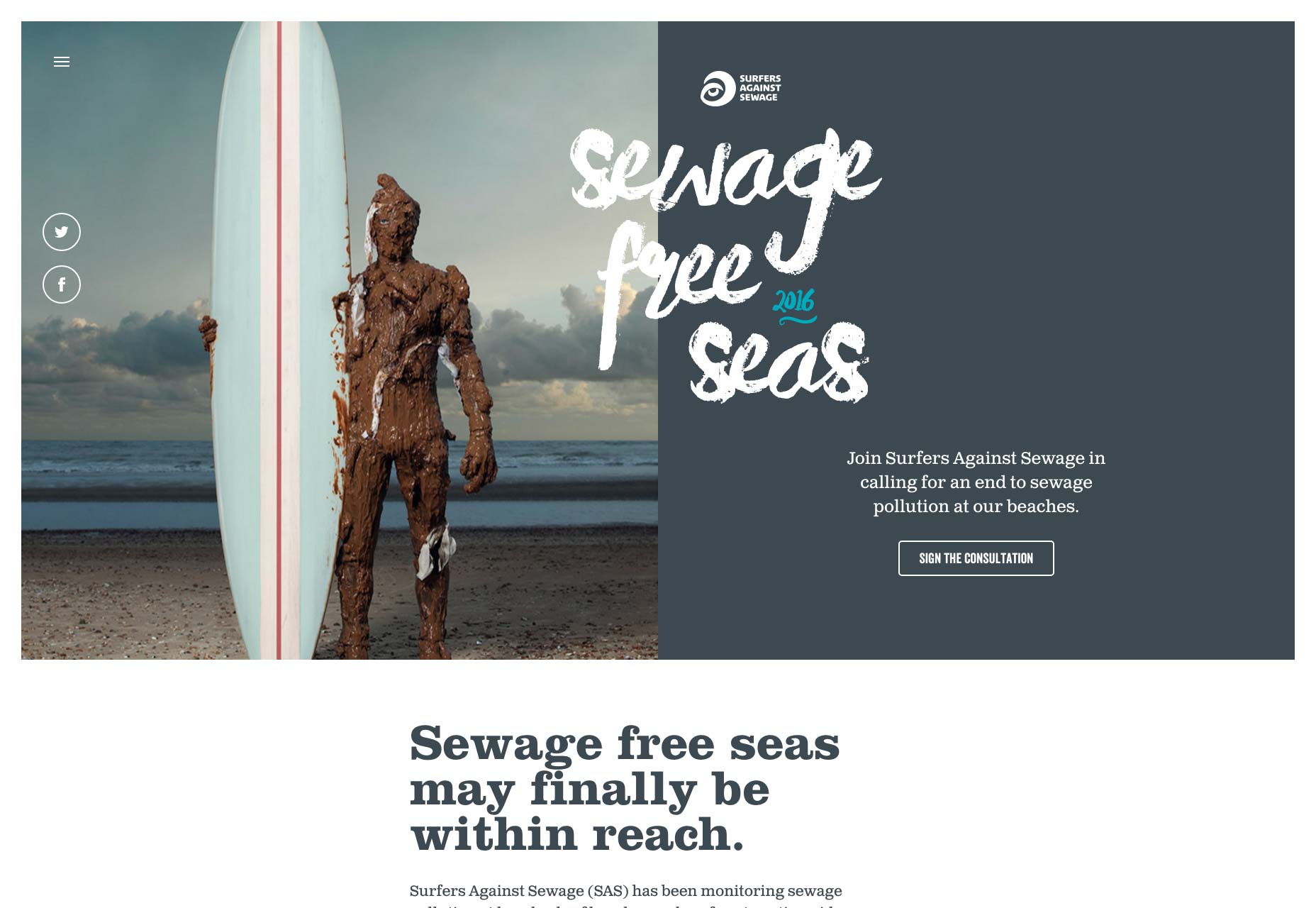
最后但并非最不重要的一点是,您可以为此使用彩色的覆盖层:
考虑屏幕的左侧
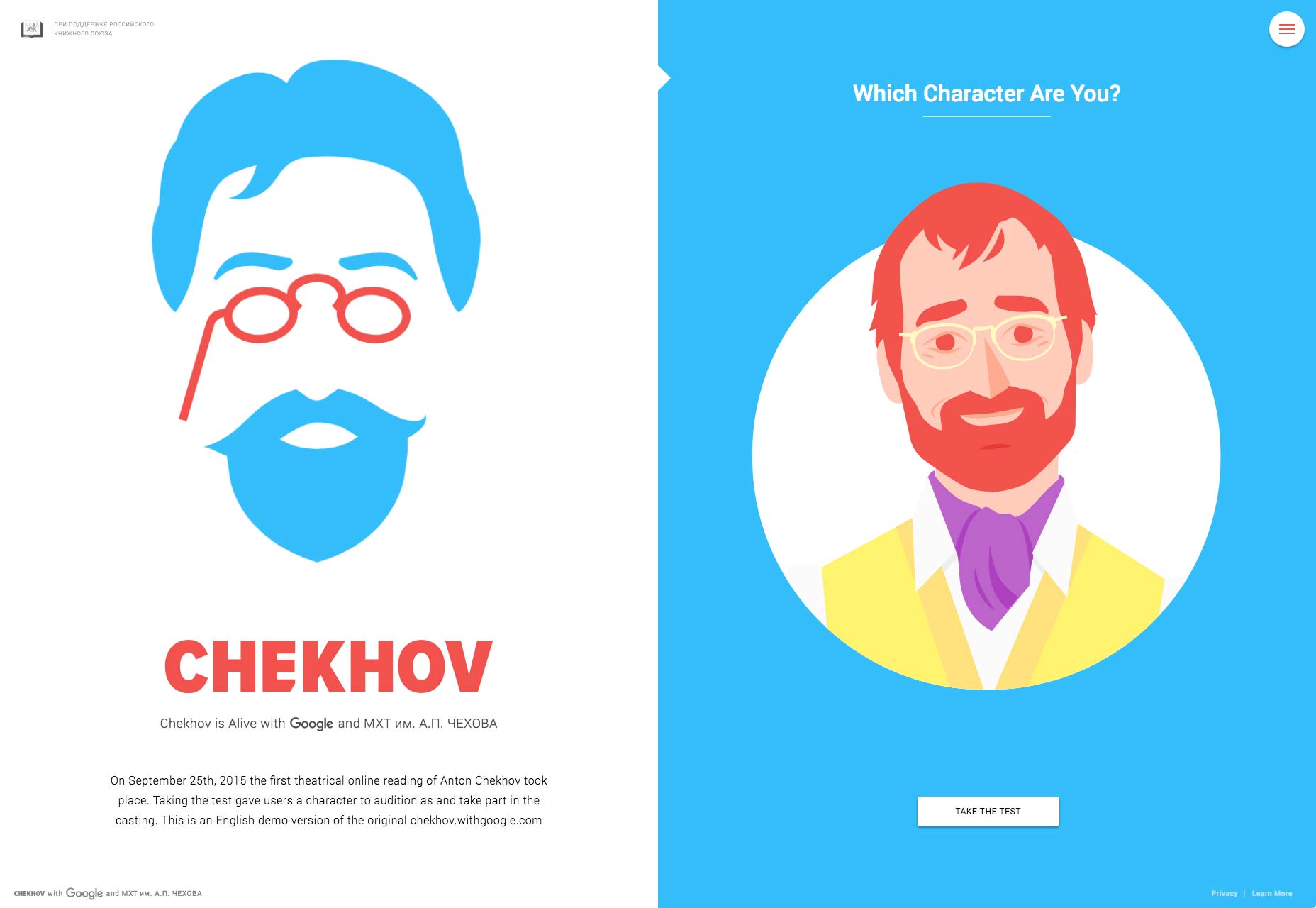
4.使用动画鼓励用户行动
精美的动画和互动效果鼓励用户点击。在下面的“ Chekhov is Alive ”网站中查看设计。该设计要求您单击以找到您的角色。
结论
高端网站设计大约需要三秒钟来做出有关您的网站的决定。因此,如果您想降低跳出率,则您的布局应始终易于访问。分屏技术可以帮助您。分屏设计是一种有趣,实用且响应迅速的方式,可以创建引人入胜的设计。