另一种颜色
我喜欢“ 另一种颜色 ”的网站。要产生如此简单的效果,需要令人难以置信的复杂性。着陆页是一个循环的彩虹渐变,左侧的渐变带将您带到相关点。单击一个案例研究,您将看到大量出色的UX细节。用于创建对比类型的蒙版效果不错。

叠加
叠加会带来完全的视觉过载。凭借重复的图像,快速变化的图形和不断变化的视频-整个感觉就像是法国技术乐队的巡回电影。菜单很难找到,隐藏在徽标的后面,但是在任何情况下都没有太多,站点的焦点是登录页面上的无尽滚动。

即插即用
回到已建立的用户体验的领域,即插即用的代理站点所面临的挑战要少得多。我们期望有一种简单的大型任务说明,重叠底部的工作会鼓励您滚动。我真正喜欢的是当您滚动到案例研究时,网站从暗模式转换为亮模式的方式。这是可以与滚动条绑定的简单过渡的出色示例。

根
Root网站首页上的视频使我sn之以鼻。一位英国老家伙带着沉重的口音,以一种面无表情的方式读出了一系列字体名称。我不知道每个人是否都知道名称指的是什么,但是查看他们的客户列表,您会发现它对他们有用。不过,我不喜欢仅移动方式。

负载
从略微无政府状态的英国代理商到高度抛光的西班牙代理商。Rload将所有内容悬挂在其徽标上,并在蒙版后面悬挂着烟雾和水中的墨水视频,以增加设计的动感。这是一种呈现颜色和动画的简单有效的方法,并且不会增加过多的膨胀。他们的项目页面迎合了野兽派的潮流,并以漂亮的动画斑点使其柔和。

布格勒·史密斯
BuglerSmith是一家创意公司,致力于各种媒体和互动广告系列。他们的网站使用了非常强大,非常传统的12列网格来放置缩略图,使其彼此偏移,从而迎接了后布鲁塔主义时代的潮流。真正有效的是,某些网格列以细线突出显示,这使滚动页面具有令人难以置信的深度感。更重要的是,很难不喜欢任何采用霓虹粉的广告公司。

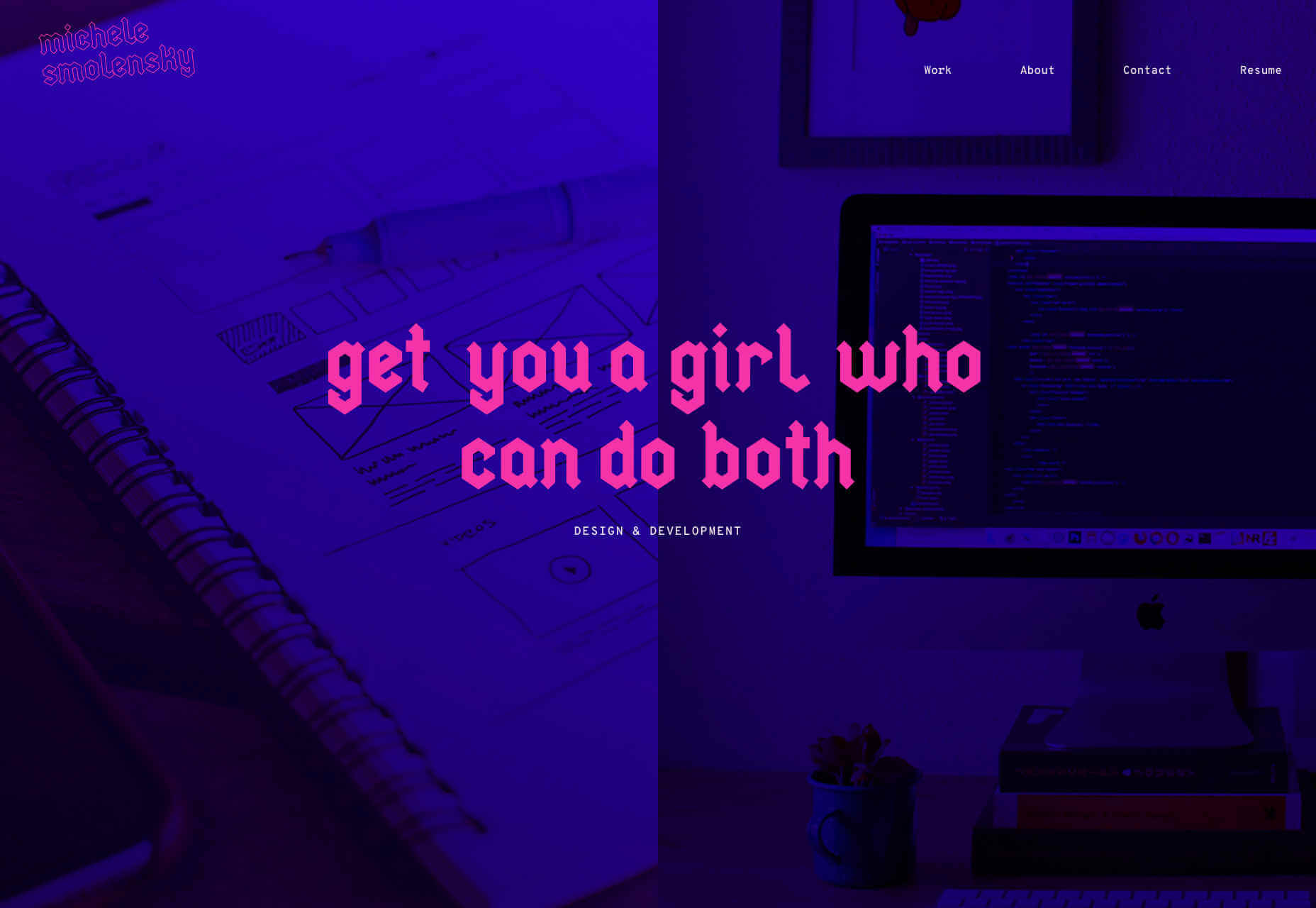
米歇尔·斯莫伦斯基
说到霓虹粉,除了霓虹粉中设置的黑字以外,还可能击败霓虹粉。Michele Smolensky是得克萨斯州奥斯汀市的自由设计师和开发人员。她的网站很简单,但是深蓝色和霓虹粉的颜色组合确实很流行,您一定会喜欢有信心拥抱blackletter(这可能是世界上使用最多的字体样式)的任何网站。

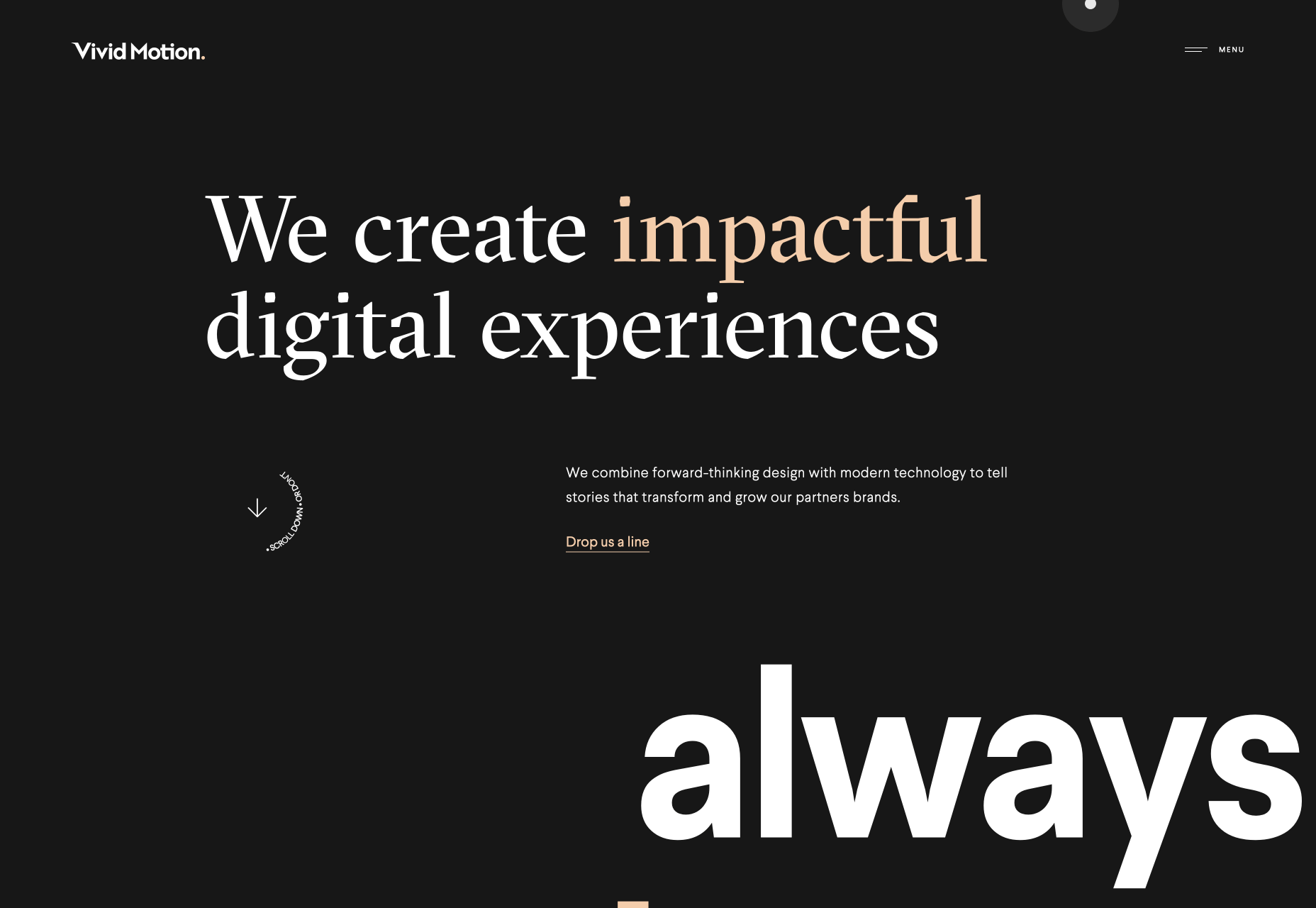
生动的动作
生动的运动是另一个拥抱美丽的排版的网站。Vivid Motion依靠GT Spectra -一种可爱的衬线字体,由于这些尖锐的切角而具有大量字符。快速滚动,缩略图很好看,以增强运动感。深色的背景和简单的网格感觉就像很多类似的网站,但是经过考虑的排版确实使该网站脱颖而出。

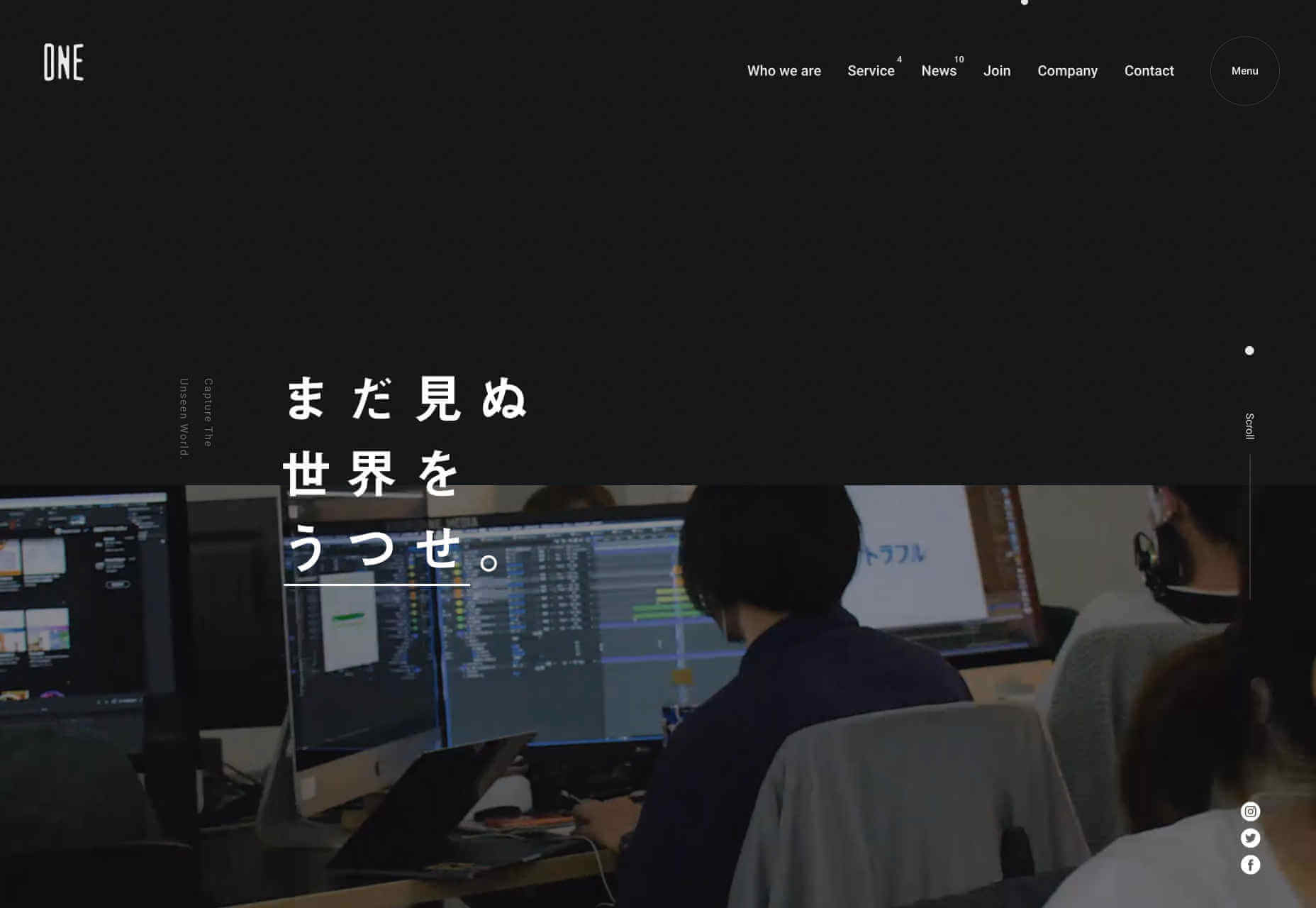
一种媒体
我喜欢One Media网站的力量。它不只是快速剪辑的视频,整个布局,重叠的元素以及不同文本块之间的交互作用。它还利用了一个大的设计趋势:菜单要依靠叠加而不是背景颜色才能脱颖而出。

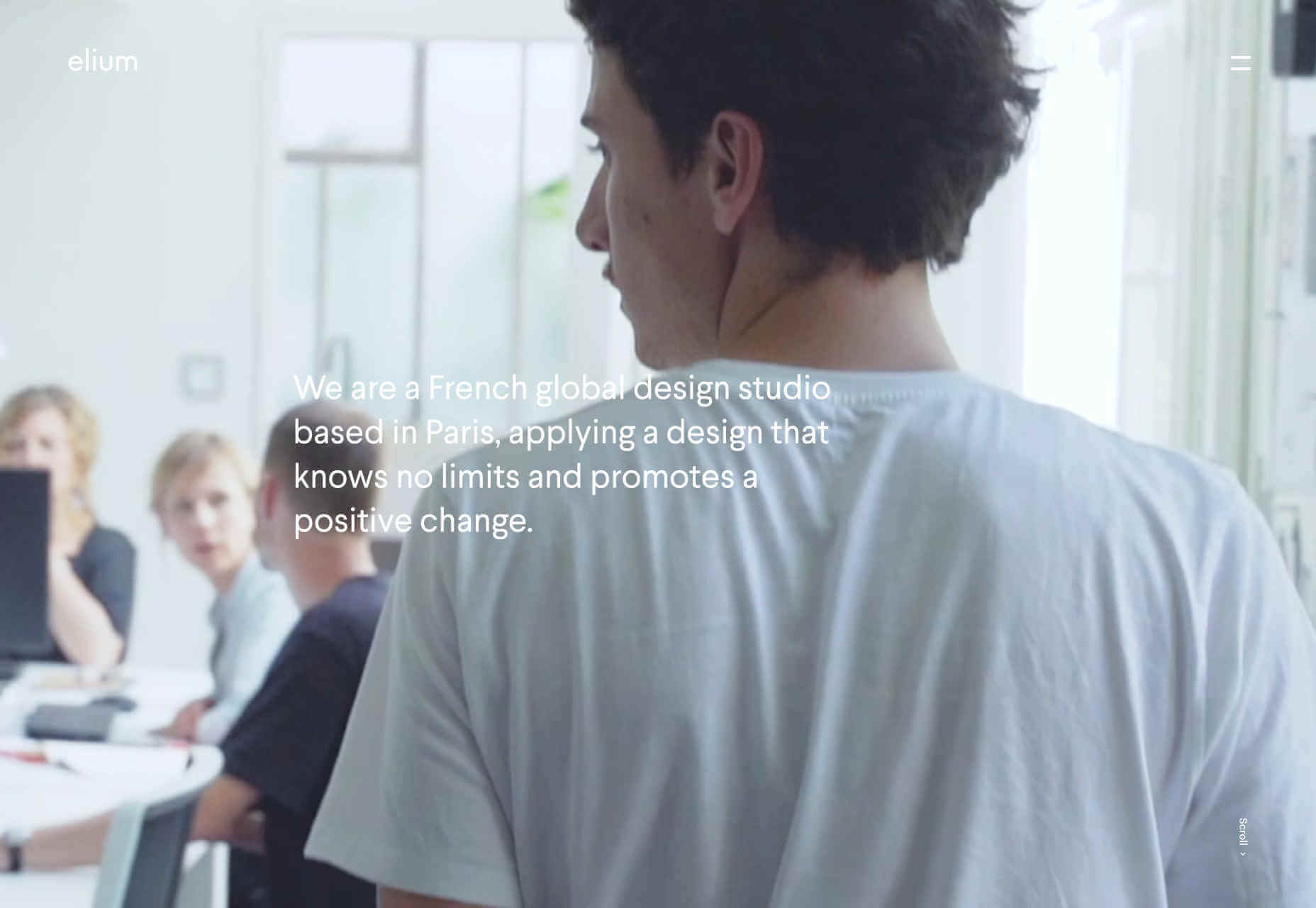
Elium
Elium是一家总部位于巴黎的设计工作室,专门从事产品设计。他们的网站上放有慢动作视频,内容毫不费力,而且光线充足。正是我想到巴黎时的想法。他们在偏移图像中采用了野蛮主义的精神,但这个网站确实渴望几何无衬线的极简主义,以及灰色的微妙变化。我仍然不能完全放弃这种风格。

珍妮·希弗(Jenn Schiffer)
参观极简主义之后,我们又复仇了回到野兽派。Jenn Schiffer的网站可能是本月我最喜欢的网站,因为它可以追溯到早期的网络,那时我们发布了我们喜欢的内容,而不是经过分析,评估和批准的内容。这个网站自称是网络应用开发人员,像素艺术家和技术讽刺者,是非常酷的AF。而且她加入了暗模式选项的事实真是太棒了。

伯格与弗尔
回到漂亮,明智,有序的设计中。Berger&Föhr是一家平面设计公司,致力于品牌创意和身份认同。这是一个简单的网站,可让您将所有注意力都集中在实际产品上。展出的作品非常出色,汉普顿建筑,Blackbelly和Ello的身份尤为突出。如果您有合理的预算来重塑您的业务,这就是您要花费的地方。














